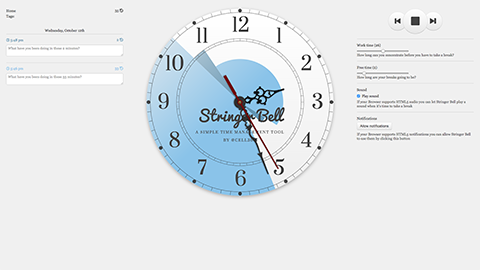
Stringer Bell

The purpose of Stringer Bell was to help its users stay productive by constantly interrupting them 🙄. Addtionally, an input field would prompt them to write a short description about the things accomplished during those last couple of minutes. While usign it, I’ve usually left it blank.
The app was built with Backbone.js and hosted on GAE. The clock consists of mostly <div>s with webfonts, background images, transform: rotate and the new (at the time) Canvas API for drawing the slices.
